This post falls squarely in the "probably only useful to me" category, but I wanted to archive it somewhere for posterity.
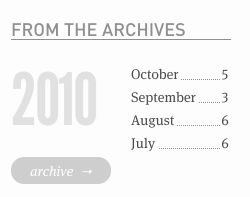
I have recently built a new site for Matizmo using Wordpres as the CMS. The blog section of the site includes sidebar links to monthly archives with a post count, arranged by year — much like a table of contents.

This was remarkably easy to mock up in Photoshop but remarkably tricky to achieve with the wp_get_archives() function. You might have noticed that I did manage it — this is how:
<?php
$year_prev = null;
$months = $wpdb->get_results( "SELECT DISTINCT MONTH( post_date ) AS month ,
YEAR( post_date ) AS year,
COUNT( id ) as post_count FROM $wpdb->posts
WHERE post_status = 'publish' and post_date <= now( )
and post_type = 'post'
GROUP BY month , year
ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
</ul>
<?php } ?>
<h3><?php echo $month->year; ?></h3>
<ul class="archive-list">
<?php } ?>
<li>
<a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>">
<span class="archive-month"><?php echo date("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span>
<span class="archive-count"><?php echo $month->post_count; ?></span>
</a>
</li>
<?php $year_prev = $year_current;
endforeach; ?>
</ul>
This will output HTML in the following format:
<h3>2010</h3>
<ul class="archive-list">
<li><a href="http://www.matizmo.co.uk/2010/10"><span class="archive-month">October</span><span class="archive-count">5</span></a></li>
<li><a href="http://www.matizmo.co.uk/2010/09"><span class="archive-month">September</span><span class="archive-count">3</span></a></li>
<li><a href="http://www.matizmo.co.uk/2010/08"><span class="archive-month">August</span><span class="archive-count">6</span></a></li>
<li><a href="http://www.matizmo.co.uk/2010/07"><span class="archive-month">July</span><span class="archive-count">6</span></a></li>
</ul>A bit of CSS to get everything aligned and apply a bit of League Gothic to the year heading:
h3 { clear:left; font:normal normal 5.14em LeagueGothicRegular; margin:0; float:left; width:100px;}
.archive-list { margin:2px 0 3em 0; padding:5px 0 0 0; left:0; float:right; width:100px;}
.archive-list a { border-bottom:1px dotted #918f8f; color:#4c4c4c; display:block; width:100px; line-height:1; height:14px;}
.archive-list li { height:21px; list-style:none; margin:0 0 2px 0;}
.archive-list span { background:#fdfdfd; padding:0 2px 1px 0;}
.archive-list .archive-month { float:left;}
.archive-list .archive-count { float:right;}Not quite as straightforward as <?php wp_get_archives(); ?>, but it gets the job done. If you have a less offensively inelegant solution to this I'd love to hear it!
Edit: Thanks to Keith in the comments for pointing out that the PHP code above totally didn't work... It should be fixed now!