This is a post about a content management system, but first…
A Story
Last year we moved house and for the first time had fireplace. I brought logs and kindling and I tried to light a fire. It didn’t go too well because the logs were too big. They needed to be chopped and I didn’t have an axe so I used a saw. It went badly and I cut a large chunk out of my thumb.
I thought this was about a CMS?
I’m getting to that. The story has a moral. Ready?
Something, something, right tool for the job.
Deep.
I have tended to use Wordpress to build client sites and if I am honest it is because it is the tool I know best. But it is just a tool and just because it will do the job does not necessarily mean it is appropriate.
I have just launched a small site for Daniel Stock, a freelance translator (check him out, he’s good). The requirements were simple - he needed a site where he could show his skills and qualifications and keep a testimonial section up to date.
I could have built this in good ol’ Wordpress — pages for pages (well duh) and custom post type or two for repeating information, in this case a history timeline and testimonials. This approach would have worked just fine, but it would also have ignored a lot of unneeded Wordpress functionality. What would happen when the client tried to add a blog post or a link or a comment from the CMS? None of these would be used, but they would all accept content on the back end.
Get to the Point
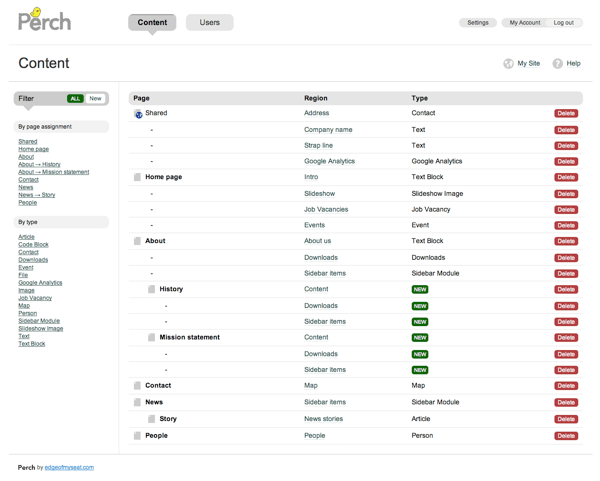
Oh, right. So I looked around and found Perch. Perch is a tiny CMS which is designed for small sites. It does not try to be everything to everyone and that’s perfect. It lets you define editable regions within a page and then update them from the admin interface. That’s all.

Well it’s not quite all — in fact you can get pretty advanced if you want to, but the point is that you don’t have to. The admin interface shows a list of pages, and nested beneath each page are lists of the editable regions on those pages. This is great because whilst we designers and developers might think of a site as repeating sets of data, the person updating the site likely thinks in terms of pages. After all that’s how the information is presented on a website.
What is even better is that I did not need to tell Daniel anything more than the admin interface URL, his username and his password. He was able to log in and enter all of the content with literally no instruction — that’s absolutely priceless.
Well, not quite priceless
Perch costs £35 for a license. That is £35 more than Wordpress and £35 more than Drupal. If that bothers you then consider these two points:
- You will probably spend more than £35 worth of your time training your client on another CMS
- Perch is clearly the product of an enormous amount of time and effort. You get paid for your work right? Well so do other people. Just add £35 to your estimates and forget about it.
But what about building the site?
The admin interface is dead simple and so is developing a site. Build a static site as you usually would and then replace areas which you need to be editable with a simple tag:
<?php perch_content('Tag Name Here'); ?>Refresh the page and then hit the admin section. Pick the content type (text, text block, image etc) and you’re away. You can build your own content templates if the included set does not meet your needs.
This workflow highlights another nice thing about Perch. It does not seek to control every aspect of the site. It lives in its folder and outputs chunks of HTML into your pages whenever you ask it to. It doesn’t add anything unwanted to the markup and it is super easy to retrofit to a static site.
In Summary…
I hope this has encouraged you to give Perch a try. It is not right for every project, but it is appropriate for a lot of the simple functionality required by small sites. It has excellent documentation and is maintained and developed by super smart people who update it regularly.
It has a plugin architecture which allows for extended functionality (think blogs, events and pages) and costs very little compared to some CMSs. More than anything though it is often exactly the right tool for the job. I won’t be using it for every site I build, but I will be using it whenever it is appropriate to do so.
(Did I mention that I designed and built the site you see when you sign up for a demo? No? Well I did.)