After Ember.js hit 1.0 recently I decided to give it a fair shot and try it out for a week in the context of an app I’m working on. The app actually uses Angular, which I’m very comfortable with but it’s always good to evaluate alternatives and be able to pick a tool based on experience.
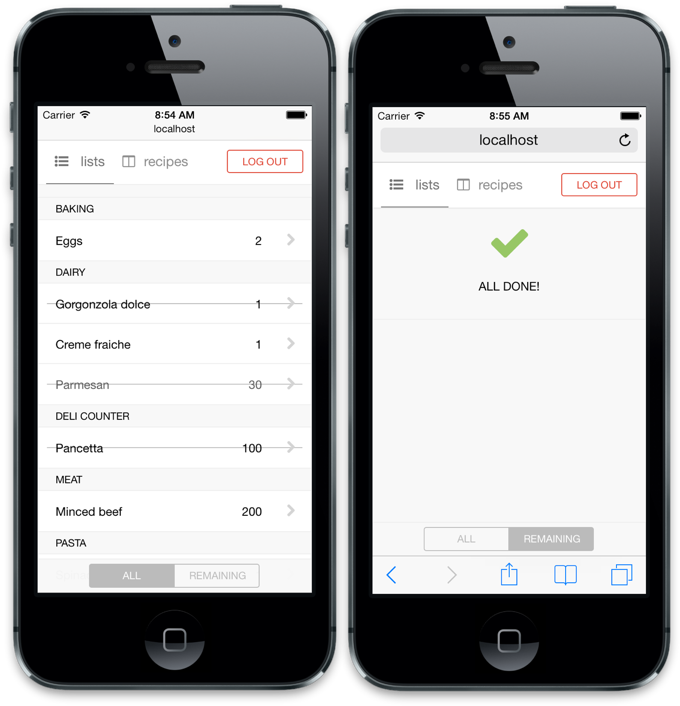
I’m building a little recipe/shopping list app. The idea is that you can generate a shopping list by selecting recipes you’d like to cook and how many people it should serve. The ingredients are summed up to create a list which you can take to the shops.

This list page has a few interesting features:
- Tapping/clicking a single item will strike a line through it. The state of checked and unchecked items is persisted in
localStorageonly. - There is a toggle to show and hide already checked items.
- When all items are checked and the toggle is set to hide checked items, a complete screen shows.
I already had this page implemented in Angular so I knew how it should work and I figured it would be a good comparison. I created a new git branch, deleted all of the Angular code and jumped into reimplementing it with Ember. Here’s a loose collection of my conclusions.
ember-data
I found a lot to like about Ember. In Ember data it has a very solid model and persistence abstraction which I really appreciated coming from Angular which has next to nothing.
It provides a store object in the browser which you make queries against. Either it already contains the data you requested or it makes a round trip to the server to retrieve it, caching for next time. Either way it returns a promise so the interface is consistent. Over the life of a long running single page app I can see this saving a lot of needless requests.
Models declare associations to other models and attribute types are declared upfront. I much prefer this to the Angular way of just parsing server JSON into a plain JavaScript object regardless of content. In the past I’ve encountered bugs where server JSON changed subtly and broke some front end functionality in a way I didn’t spot until it was too late. Ember expects attributes to be present and of the correct type and throws helpful errors when they’re not.
Ember.Component
Ember’s answer to Angular directives and an attempt to forward patch web component support. Ember.Component does a lot less than Angular’s directive, but I think it is a great example of providing 80% of the power with much less learning overhead.
All Ember components get a new controller and there is only one way of scoping the controller. Contrast with Angular where you must learn about isolate and inherit scopes, transclusion and linking/compile functions before you can be productive — directives are seen as an advanced topic in Angular, components are not in Ember and I think that is to its immense credit.
I implemented each list item as component and handled the localStorage persistence inside the individual controllers — it was easy to get started with, especially having some prior knowledge of web components and Angular directives.
Naming Conventions
Ember relies heavily on naming conventions. Your controllers and templates must be named just so to be constructed and rendered correctly and all objects must be placed into a single app namespace object.
I prefer the flexibility of a module system for declaring dependencies and would prefer not to rely on naming conventions, which can be easily typoed. The flip side is that module systems (particularly Angular’s) add a lot of boilerplate code to a file which Ember just doesn’t need.
Testing
The Ember docs are excellent in almost all ways, but there is no information about testing which I found quite disappointing. The information I was able to find seemed more focused on integration level tests so I’d love to see a post or some docs on unit test best practices. This is one area where Angular really shines and it gives a lot of confidence putting an app into production knowing that it it well tested.
Summary
Overall I’ve really enjoyed working with Ember. I’m far more productive with Angular, but then I’m also far more experienced. I’m going to finish building my shopping list app with Angular but for my next project I’ll seriously consider Ember as an alternative. I think Ember will really shine with a more data-rich application and I’m looking forward to what they can do with server side pre-rendering.
If you’re looking to get started with Ember, here’s some resources which helped me out:
- Ember introduction screencast
- Ember guides
- Ember API reference
- Discourse (a large open source Ember app) source code